
Idag finns det två olika typer av webb-projekt; De som drivs av designbyråer där gränssnitten först ritas som bilder och de som råkar bli till som ett resultat av en mer teknisk byrås funktionella krav. I båda fallen skapas gränssnittet i princip på nytt varje gång.
Visst, många uppdragsgivare utgår från en existerande webb-sajt i sin uppdragsbeksrivning, även om inte målet med övningen är att göra en exakt kopia. "Vi vill att profilen skall se ut lite grand som Facebook's", till exempel. Det är ju inget fel med det, utan i stället en fördel för projektdeltagare som ny har en mall till sitt förfogande.
Men det stora problemet är att det inte har funnits någon direkt 'industristandard' eller de facto standard för delar av webb-sidor coh typer av webb-sidor. Ofta behövs det inte, då de flesta vet vad som menas med ett träd eller en tabell, men ibland blir det knepigt och det kan bli lätt att tala förbi varandra. Hur ser t.ex. en dialog ut, och vad kan man göra med den?
Visserligen finns det en god mängd litteratur och forskning runt gränssnitt i allmänhet, och många paralleller kan hittas mellan klassiska program och tjänster som bor i en webb-sida, men från min i och för sig vinklade bakgrund (Jag har bara sysslat med webb-utveckling i tre-fyra år, efter att ha programmerat Java sedan 1998) så diskuteras det mest om CSS eller direkta problem med Internet Explorer (vilken ju skall sargas, så det säger jag inget om :) i webb-design kretsar, snarare än mer abstrakta element på lite högre nivå.
Anledningen till det kan ju vara att de där mer abstrakta elementen är det inte så mycket problem med, jämfört med t.ex. Internet Explorer. Hur det nu är med det så känner jag ibland att jag har saknat ett mer uttrycksfullt språk när jag har diskuterat med uppdragsgivare utan särskild teknisk kompetens i var knappar skall sitta och hur menyer skall fladdra. Det hade helt enkelt varit bra om det hade funnit någon semi-officell lista med komponenter och flöden som man kunde enas om utan att ramla ner i teknikaliteter. Jag fick faktiskt en direkt fråga för ett tag sedan om det inte fanns någon 'industri-standard' i webb design som man kunde luta sig mot gentemot kunder och uppdragsgivare.
Flamma gärna på om ni sitter inne på bättre information, men personligen så var den första gången jag riktigt kände att det 'klickade' var när jag läste Theresa Neils och Bill Scotts bok Designing Web Interfaces. Vad som är bäst med den boken är att dom helt prejudicerat bestämmer sig för att lista sina egna 12 eller 20 eller vad det nu kan vara abstraherade typer av saker som kan finnas på en webb-sida (eller sajt, för den delen).
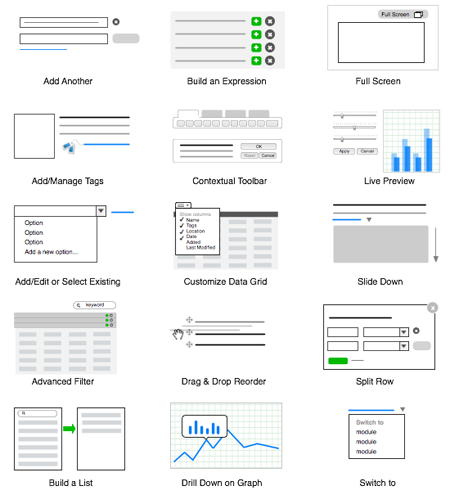
De beskriver till exempel de 15 vanligast komponenttyperna; "Add another", "Build an expression", "Full Screen", et.c. Med denna abstrakta lista i tassen, helt separerad från specifikt Ajax-toolkit eller webramverk kan jag mycket lättare sitta ner och bolla idéer runt gränssnitt och funktionalitet med de icke-tekniska personer som till syvende och sist är mina uppdragsgivare.
Om ni arbetar med webb-utveckling och inte ännu har skaffat den här boken; gör det!
Jag har också skrivit en artikel på min engelskspråkiga blog, där jag visar hur man kan använda Ajax-ramverket Dojo för att implementera vissa patterns ur boken.

Bra artikel, tack för tipset på boken!
SvaraRaderaTack! :) Den är verkligen suverän.
SvaraRadera